
ESLint, будь то на Ubuntu 24.04. 22.04 или любой другой поддерживаемой системе, анализирует код JavaScript (или других языков на основе ECMAScript/JavaScript). Это инструмент линтинга с открытым исходным кодом, который разработчики используют для поиска и устранения проблем с кодом на основе заданных правил. Таким образом, с помощью этого инструмента разработчики могут поддерживать качество своего кода, постоянно находя потенциальные проблемы, такие как синтаксические ошибки, нарушения стандартов кодирования и многое другое.
ESLint также можно настроить для таких фреймворков, как TypeScript, React, Vue.js, и библиотек. Мы можем интегрировать ESLint с такими редакторами кода, как Visual Studio Code и Sublime Text.
Ключевые особенности ESLint:
- Настраиваемые правила
- Подключаемые и расширяемые
- Поддерживает современный JavaScript
- Автоматическое исправление ошибок
- Интеграция с редакторами кода
- Интерфейс командной строки
Шаг 1: Установите Node.js и npm
Для работы ESLint требуется NPM (Node Package Manager) и Node.js. Поэтому сначала мы должны установить Node на нашу систему Ubuntu 24.04. Во время написания этой статьи ESLint поддерживает Node 18.x LTS и Node 20.x LTS. Итак, для установки любого из них мы будем использовать NVM, который можно использовать для установки любой активной версии Node, будь то LTS или текущая.
#install nvm (Node Version Manager)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash sudo apt updateПерезагрузите сеанс оболочки, чтобы NVM стал доступен для текущего сеанса:
source ~/.bashrcУстановите Node.js и npm:
Теперь мы можем использовать NVM для установки последней версии Nodejs с долгосрочной поддержкой и NPM.
nvm install 20Шаг 2: Проверьте установку:
После установки Nodejs проверьте его версию, чтобы убедиться, что он есть в вашей системе и может быть использован в дальнейшем для ESLint.
node -v
npm -vШаг 3: Установка ESLint на Ubuntu 24.04 LTS
С помощью предыдущего шага мы убедились, что NPM установлен в нашей системе. Теперь давайте используем его для установки ESLint и необходимых зависимостей. Данная команда установит ESlint глобально, сделав его доступным из любой директории в вашей системе.
npm install -g eslintШаг 4: Проверка установки ESLint
После установки вы можете убедиться, что ESLint установлен правильно, проверив его версию:
eslint -vШаг 5: Инициализация ESLint в вашем проекте
В этом шаге мы инициализируем ESLint для нашего проекта. Сначала переключитесь на каталог вашего проекта.
Перейдите в каталог вашего проекта:
cd /path/to/your/projectИнициализируйте ESLint:
Нам нужно инициализировать его в каталоге конкретного проекта. На этом шаге создается конфигурационный файл, определяющий правила линтинга.
Примечание: если вы создаете новый проект, то сначала запустите — npm init
Выполните следующую команду для инициализации ESLint:
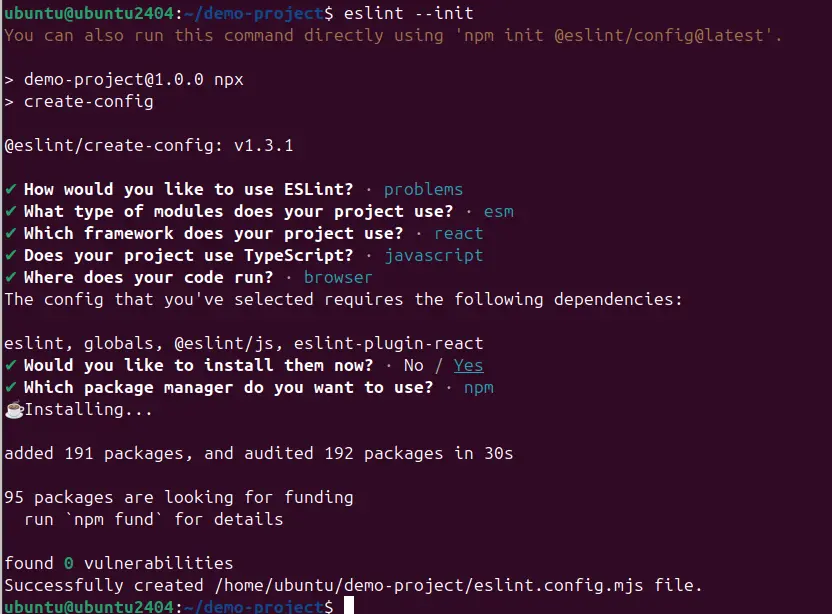
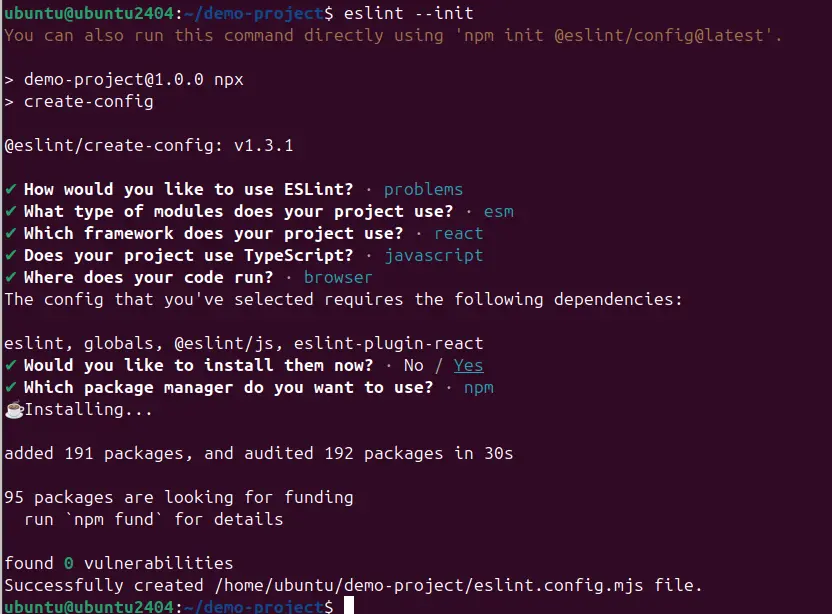
eslint --init
or
npm init @eslint/config@latestПри инициализации будет задано несколько вопросов о настройке ESLint для вашего проекта. Вас спросят о стиле кодирования вашего проекта, типе фреймворка и других предпочтениях. Отвечайте на вопросы в соответствии с требованиями вашего проекта.
После завершения настройки ESLint создаст файл .eslintrc файл в каталоге вашего проекта. Этот файл содержит настройки конфигурации ESLint.

Шаг 6: Запустите ESLint
После установки и настройки ESLint вы можете запустить его для выравнивания файлов вашего проекта.
Запуск ESLint на определенном файле:
eslint yourfile.jsЧтобы запустить ESlint для всего проекта, используйте данную команду для проверки всех файлов JavaScript в текущем каталоге и подкаталогах.
eslint .Автоматическое исправление проблем: ESLint может автоматически исправлять некоторые проблемы. Для этого воспользуйтесь функцией -fix вариант:
eslint --fix yourfile.js