
Code Server — это проект с открытым исходным кодом, который позволяет программировать с помощью VS Code, но через веб-браузер. Здесь мы изучим команду для установки Code Server на Ubuntu 22.04 Jammy JellyFish или 24.04 Noble.
VS Code, сокращение от Visual Studio Code, — популярный текстовый редактор с исходным кодом от Microsoft. В основном используется для разработки веб-приложений; позволяет программировать или создавать исходные тексты на C++, C#, CSS, Dockerfile, Go, HTML, JavaScript, JSON, Less, Markdown, PHP, Python, Sass, T-SQL и TypeScript.
Теперь пользователи, которые не хотят постоянно носить с собой настольные компьютеры или хотят иметь высокоресурсный сервер для кодирования , могут установить «Код-сервер,«, проект, предложенный coder.com для создания платформы, которая позволяет запускать последнюю версию VS Code на удаленной машине, но при этом является доступной через современный веб-браузер. Исходный текст проекта доступен на GitHub.
Шаги по установке VS Code -Server на Ubuntu 22.04 | 24.04 LTS
Приведенные здесь шаги будут такими же и для других систем Linux, таких как Debian, Linux Mint, POPOS и других подобных систем Linux.
1. Требования:
Для установки Code-Server нет никаких уникальных требований, только обычные:
— Ubuntu 22.04| 24.04 |Debian сервер или настольный компьютер
— Пользователь, не являющийся пользователем root, с правами sudo
— 1 ГБ оперативной памяти в сочетании с 2 ядрами процессора
2. Запустите обновление APT
Сначала выполните команду обновления системы, чтобы убедиться, что все установленные системные пакеты актуальны. Это также обновит кэш репозитория.
sudo apt update3. Установите Code-Editor на Ubuntu 22.04 | 24.04
Существует два способа установки Редактор кода на системы Linux. Один из них — через Скрипт, , который одинаков для всех Linux, будь то RedHat или Debian. Другой вариант — скачать RPM или Deb пакет редактора кода и установить его вручную, в соответствии с нашей системой Linux. Здесь, мы покажем вам оба варианта.
Использование скрипта: #1-й метод
Пакеты редактора кода не доступны через стандартные репозитории Ubuntu Jammy или Focal, поэтому нам нужен третий способ. В командном терминале выполните указанную команду, чтобы получить необходимые пакеты для настройки на вашем Linux с помощью системного менеджера пакетов.
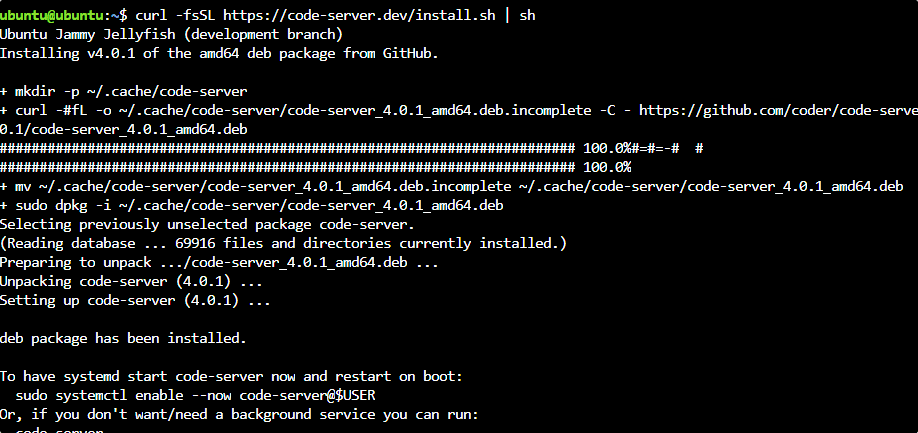
curl -fsSL https://code-server.dev/install.sh | sh
Использование пакета Deb: # 2-й метод
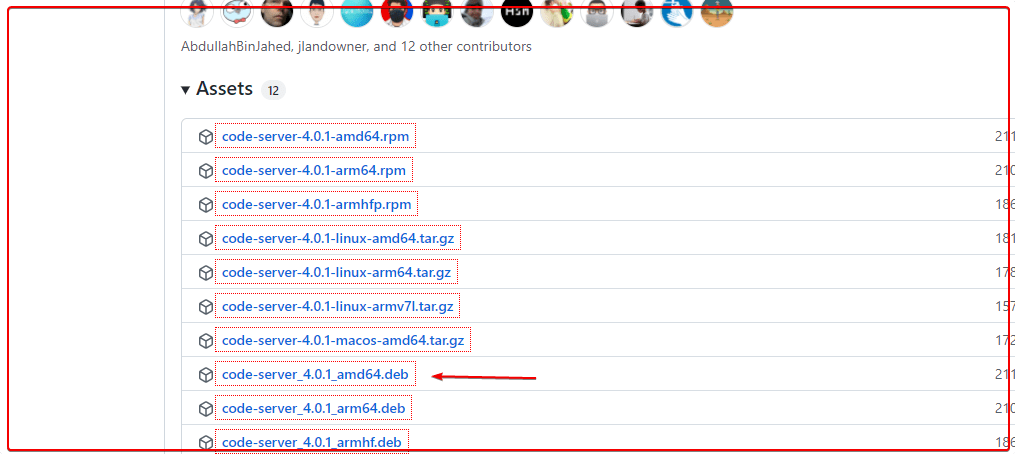
Откройте браузер, перейдите на страницу Страница релиза на GitHub, прокрутите страницу вниз и загрузите пакет Debian.

После этого в командном терминале переключитесь на команду Загрузки , потому что все, что мы загружаем из браузера, попадает в этот каталог.
cd DownloadsПроверьте, находятся ли загруженные файлы там или нет.
lsУстановите его:
sudo apt install ./code-server_*_amd64.deb4. Запустите и включите службу редактора кода
После завершения установки запустите службу, при этом, если вы хотите Редактор кода для автоматического запуска при загрузке системы или в случае системного сбоя.
sudo systemctl start code-server@$USERЧтобы включить службу:
sudo systemctl enable --now code-server@$USERПримечание: $USER запустит службу только для текущего пользователя:
5. Прокси-сервер Nginx на Ubuntu 22.04 | 24.04
По умолчанию редактор кода позволяет получить доступ к веб-интерфейсу только на localhost. Поэтому для безопасного доступа к нему с любой удаленной машины мы можем открыть SSH-туннель или установить прокси-сервер Nginx. В данном случае мы используем легкий сервер Nginx.
Примечание: Если вы не хотите использовать Nginx Proxy, то отредактируйте YML-файл nano ~/.config/code-server/config.yaml и измените адрес привязки с 127.0.0.1 на 0.0.0.0, чтобы получить доступ к веб-интерфейсу с любого IP-адреса.
sudo apt install nginx -y
Запустите и включите его службу:
sudo systemctl start nginx sudo systemctl enable nginx
Проверьте состояние:
sudo systemctl status nginx
6. Создайте файл конфигурации Nginx для Code-Server
Теперь мы создадим файл для проксирования локального запущенного экземпляра Code Server и доставки его по IP-адресу основной системы по HTTP или HTTPS при обращении любого пользователя через браузер.
sudo apt install nano -ysudo nano /etc/nginx/sites-available/code-serverДобавьте следующие строки:
Примечание: Если вы хотите получить доступ к Сервер кода, используя доменное имя, замените yourdomain.com с фактическим FQDN , который вы хотите использовать. Те, у кого нет домен можно просто удалить # пометить и заменить «системный IP-адрес» с IP-адресом сервера, на котором установлен редактор кода был установлен.
server {
listen 80;
listen [::]:80;
server_name yourdomain.com;
#server_name system-ip-addres;location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}Сохраните файл. Ctrl+O; нажать Введите и выход — Ctrl+X.
Включить файл конфигурации сайта:
sudo ln -s ../sites-available/code-server /etc/nginx/sites-enabled/code-serverПерезапустите серверы:
sudo systemctl restart nginxsudo systemctl restart code-serverОткройте порты 80 и 443 в брандмауэре:
sudo ufw allow 80
sudo ufw allow 4437. Доступ к веб-интерфейсу VS code
Теперь откройте любой браузер, который может получить доступ к IP-адресу удаленного сервера, на котором установлен сервер Code. И укажите на него.
http:server-ip-address
or
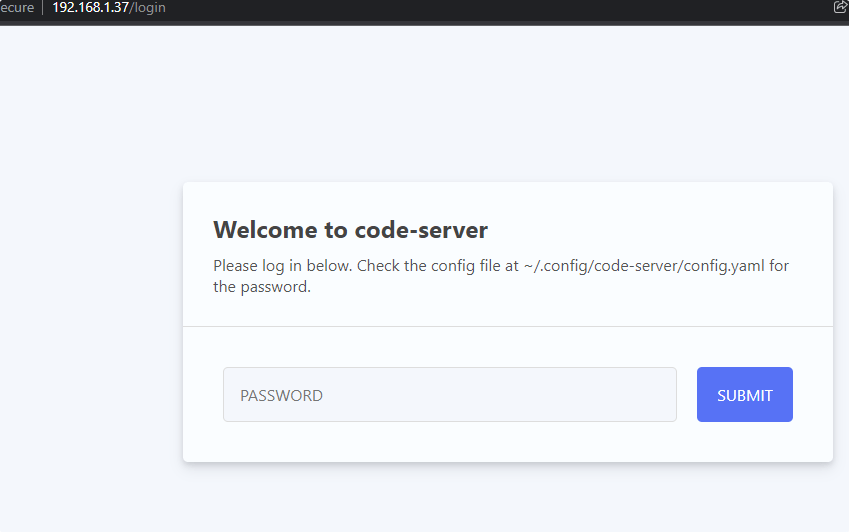
http://your-domain8. Логин — Пароль редактора кода
Когда мы пытаемся войти в Редактор кода веб-интерфейса, нам необходимо ввести пароль, сохраненный в YML файл. Вот команда для его получения.
В командном терминале выполните команду:
nano ~/.config/code-server/config.yamlСкопируйте или запишите пароль, указанный в файле.

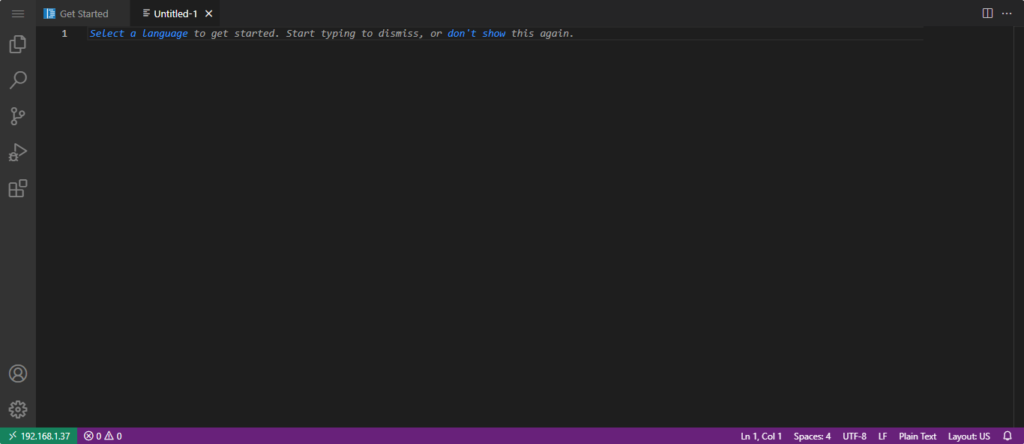
9. VS-код с использованием веб-интерфейса на Ubuntu
Теперь мы можем начать закрывать веб-интерфейс VS Code прямо в браузере, без физического посещения удаленной машины.


9. Чтобы использовать SSL-сертификат Let’s Encrypt
Выполните приведенные команды для доступа к серверу Code-Server через HTTPS вместо обычного HTTP.
sudo apt install -y certbot python3-certbot-nginxsudo certbot --non-interactive --redirect --agree-tos --nginx -d yourdomain.com -m [email protected]Обязательно замените [email protected] на ваш реальный адрес электронной почты и yourdomain.com с доменом, который вы использовали в файле конфигурации Nginx.
Перезапустите Nginx:
sudo systemctl restart nginx -yПосле этого вы должны иметь возможность получить доступ к серверу кода через https://yourdomain.com
Деинсталляция или удаление Code Server
Чтобы удалить сервер Code в будущем, если он вам не нравится, выполните следующую команду:
Остановить службу:
sudo systemctl stop nginxsudo systemctl stop code-serverf@$USERЧтобы удалить настройки и данные:
sudo apt remove code-serverЕсли вам также не нужен Nginx, то:
sudo apt remove nginxУдалите данные:
rm -rf ~/.local/share/code-server ~/.config/code-server
rm -rf ~/.local/lib/code-server-*Заключение:
Таким образом, мы можем начать редактировать наш код на какой-либо удаленной машине, используя локальную или интернет-сеть, с помощью веб-браузера. Это означает, что независимо от того, используем ли мы Android, iOS, Windows, Linux или macOS, все они могут быть использованы для программирования с помощью VS Code. Кроме того, все наши данные будут находиться в одном центральном месте.
